(Solved): Use 2- and 3-column layouts In this exercise, youll enhance the formatting of a home page so it u ...
Use 2- and 3-column layouts In this exercise, you’ll enhance the formatting of a home page so it uses a 2-column layout. Then, you’ll add a third column with new content to the page. Submit the zipped project folder and screenshots of the 2 html files ( 2 column and 3 column) running in the browser
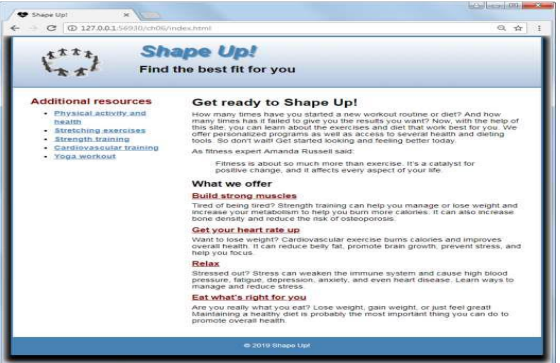
Specifications for the 2-column layout Float the aside in the main element to a sidebar that’s displayed to the left of the section.
The width of the sidebar should be 245px. Be sure to clear the footer so it’s not displayed below the list. Adjust the margins and padding for the sidebar and section as necessary. (Note: because the unordered list is given some left padding by default, you don’t need to apply any additional margin or padding to it.) Change the color of the h2 heading in the sidebar so it’s the same as the color of the h3 headings in the section.
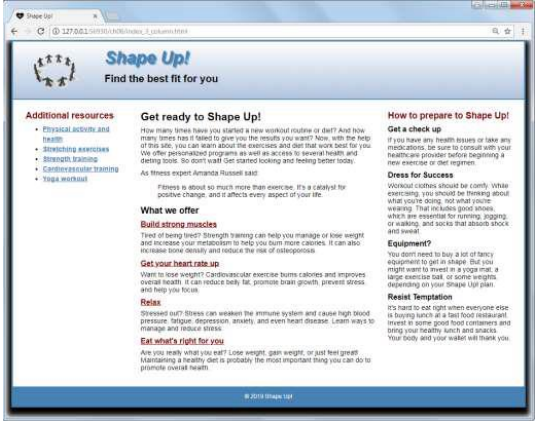
Specifications for the 3-column layout
• To create the 3-column home page, you can copy the index.html page you just completed and rename it index_3_column.html. Then, you can copy the main.css file and rename it main_3_column.css
• Modify the link element for the style sheet in the 3-column home page so it refers to the new style sheet.
• Move the existing sidebar before the section in the HTML, and assign an id to this sidebar. Then, modify the CSS so it refers to the sidebar by this id.
• Add another sidebar after the section, and add the content shown above to this sidebar. You’ll find this content in the prepare.txt file in the text folder. Be sure to assign an id to this sidebar so you can use it to refer to the sidebar in the CSS. Then, format the sidebar as shown above.
• Increase the width of the page to 1200px. Then, set the widths and spacing for the section and two sidebars and the floating for the new sidebar so the page appears as shown above.
The file name will be main_3_column and index_3_column.
Please show me a code with no errors
I need main_3 column.css file and index_3_column.html file please.