Home /
Expert Answers /
Computer Science /
please-provide-all-the-relevant-html-and-css-code-files-and-any-other-pictures-as-site-maps-wirefra-pa196
(Solved): please provide all the relevant HTML and CSS code files and any other pictures as site maps, wirefra ...







please provide all the relevant HTML and CSS code files and any other pictures as site maps, wireframe diagrams and screenshots of files running on the local host.
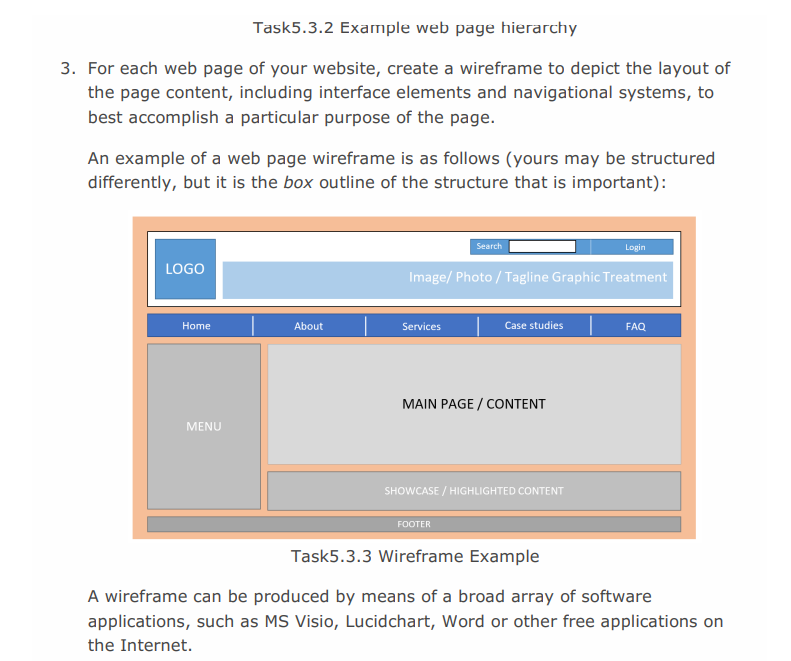
Task5.3.2 Example web page hierarchy For each web page of your website, create a wireframe to depict the layout of the page content, including interface elements and navigational systems, to best accomplish a particular purpose of the page. An example of a web page wireframe is as follows (yours may be structured differently, but it is the box outline of the structure that is important): Task5.3.3 Wireframe Example A wireframe can be produced by means of a broad array of software applications, such as MS Visio, Lucidchart, Word or other free applications on the Internet.
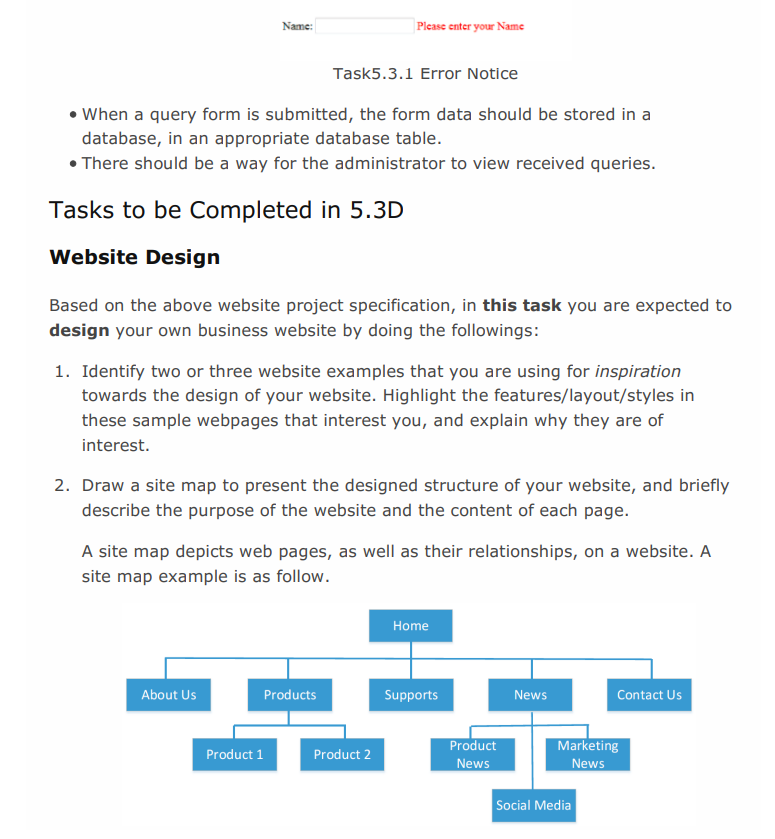
- When a query form is submitted, the form data should be stored in a database, in an appropriate database table. - There should be a way for the administrator to view received queries. Tasks to be Completed in 5.3D Website Design Based on the above website project specification, in this task you are expected to design your own business website by doing the followings: 1. Identify two or three website examples that you are using for inspiration towards the design of your website. Highlight the features/layout/styles in these sample webpages that interest you, and explain why they are of interest. 2. Draw a site map to present the designed structure of your website, and briefly describe the purpose of the website and the content of each page. A site map depicts web pages, as well as their relationships, on a website. A site map example is as follow.
Based on the site map and web page wireframes of your business website, you are expected to finish the following tasks: - For each web page in the site map, design hyperlinks that enable the user to navigate from the page to other pages. Some design questions should be answered, such as: Where are the hyperlinks placed? - How to create links, via text or images? Consider to use HTML5 structural elements to configure your web page structures. T774 Web Technologies and Development Task 5.3D - Try to use the techniques learnt up to now, such as images, tables, forms, CSS and Bootstrap, to create the draft web pages of your website, providing information as much as you can at this stage in the web pages. - Try to use the learnt HTML coding techniques to present the page content in a professional way and make the web pages readable and understandable. - Add proper comments to improve the readability of the HTML source code. - Save the HTML documents and open them in a web browser (e.g., Firefox or Internet Explorer) to check whether the page content is correct and rendered as what you expect. - These draft web pages are to be improved with the progress of your unit study. NOTE: For this task you are only required to present the design of your website and the draft pages that it comprises. These draft pages can use placeholder images and text and they do not need to be fully functional,
- Try to use the techniques learnt up to now, such as images, tables, forms, CSS and Bootstrap, to create the draft web pages of your website, providing information as much as you can at this stage in the web pages. - Try to use the learnt HTML coding techniques to present the page content in a professional way and make the web pages readable and understandable. - Add proper comments to improve the readability of the HTML source code. - Save the HTML documents and open them in a web browser (e.g., Firefox or Internet Explorer) to check whether the page content is correct and rendered as what you expect. - These draft web pages are to be improved with the progress of your unit study. NOTE: For this task you are only required to present the design of your website and the draft pages that it comprises. These draft pages can use placeholder images and text and they do not need to be fully functional, e.g., the search does not need to return responses. What will you submit? You should submit: - A PDF file that contains the outcomes of the above three Website Design tasks. - A PDF file that contains the screenshots of all draft web pages shown in a web browser. - A PDF file that contains the code of all draft web pages (NOTE: Given there may/will be multiple HTML files, we are asking for these to be combined in the one PDF document for submission).
5.3D: Website project (Part 1 of 3 ): specification, design and draft pages NOTE: This is Part 1 of a 3 stage development of your website project. This first task focuses solely on the design and initial structure of your site. You are NOT REQUIRED TO COMPLETE the entire site for this task. Please make sure you read the instructions here carefully. Task Objectives On completion of this unit, students should be able to develop and publish their own website by using the techniques learnt from this unit. This specific task is the specification, design and initial steps for the entire website project. Overview of your Website Project Introduction You need to assume responsibility to build a website for a business of your choice. This online business must be engaged in providing products and/or services, such as a hotel, a retail store (books, electronic products, cars ...), an online travel agent, and so on. The website should provide online functionalities to enable users to communicate with the website to get requested information and services, as well as send queries/feedback. The website must be hosted on a web server so that users can access it from anywhere using a browser. Do not reproduce any existing websites, use an existing website template, nor copy an existing business in any form. However, you can use the existing websites and online businesses for reference to gain inspiration/ideas on the design/implementation of your website. This specification document is to provide a guideline to you for developing your own website. Based on the basic requirements, you can do more as per your preference and design of the website.
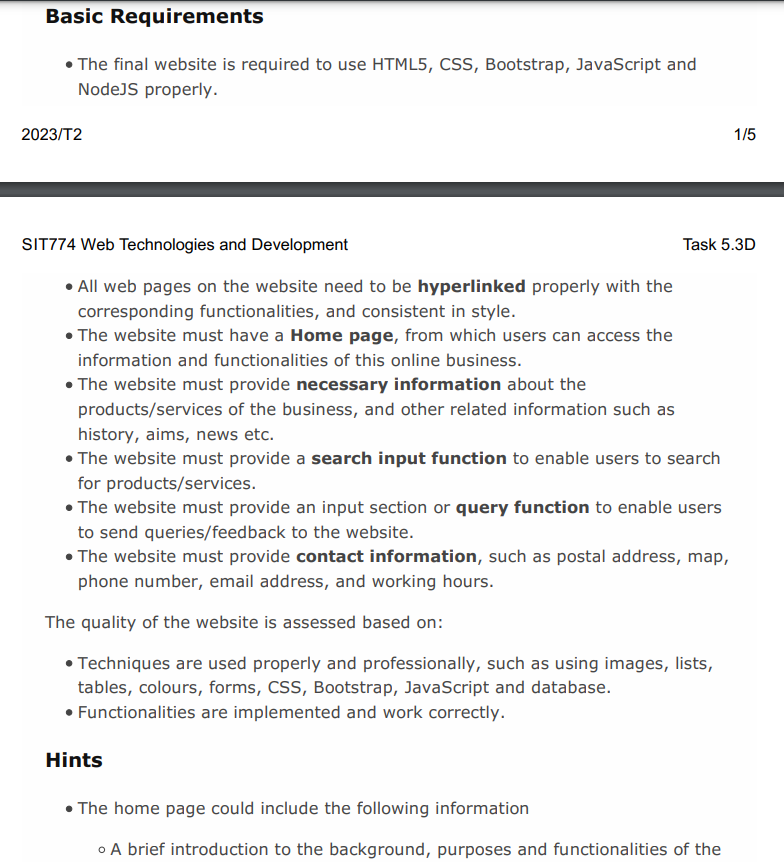
Basic Requirements - The final website is required to use HTML5, CSS, Bootstrap, JavaScript and NodeJS properly. 2023/T2 SIT774 Web Technologies and Development Task 5.3 - All web pages on the website need to be hyperlinked properly with the corresponding functionalities, and consistent in style. - The website must have a Home page, from which users can access the information and functionalities of this online business. - The website must provide necessary information about the products/services of the business, and other related information such as history, aims, news etc. - The website must provide a search input function to enable users to search for products/services. - The website must provide an input section or query function to enable users to send queries/feedback to the website. - The website must provide contact information, such as postal address, map, phone number, email address, and working hours. The quality of the website is assessed based on: - Techniques are used properly and professionally, such as using images, lists, tables, colours, forms, CSS, Bootstrap, JavaScript and database. - Functionalities are implemented and work correctly. Hints - The home page could include the following information A brief introduction to the background, purposes and functionalities of the
- The home page could include the following information - A brief introduction to the background, purposes and functionalities of the website. - Latest news and events. - Other information or resources that you think are attractive to users, such as supporting images, quotations and so on. - Search can be based on single criterion or multiple criteria. - Query function should provide a form for users to send queries. The form should include relevant fields for users to provide their contact details (e.g. name, email and phone number). There should be a field for users to enter their query. - Appropriate form validation should be implemented using JavaScript when the query form is to be submitted. - The form validation must include the following checks: All required fields are not blank. Email address should be in email format (e.g., should contain "@" or other patterns). Phone number must be digits and should not exceed a maximum length. Any other checks that you believe are 2023/T2 SIT774 Web Technologies and Development Task 5.3D necessary for the website running. - If the validation fails: The form should not be submitted; An error needs to be generated using JavaScript; An appropriate error message should appear on the webpage (it should not be a pop-up message). Screenshot of an example is shown below.