Home /
Expert Answers /
Computer Science /
lab-exercise-1-html-structure-text-and-images-start-by-creating-a-new-html-file-in-sublime-dev-pa284
(Solved): Lab Exercise #1: HTML structure, Text and Images Start by creating a new .html file in Sublime. Dev ...




Lab Exercise #1: HTML structure, Text and Images Start by creating a new .html file in Sublime. Develop a basic web page using the HTML tags you learned in class (focus on appropriate structure). Include each of the following in your web page: 1. Specify the appropriate encoding for the page in the appropriate location. 2. Insert five lines of text with a title for that text and 2 words in italics and two words in bold, one subscript and one superscript. 3. Add an update and delete modification on the above text. 4. Insert a picture with specific dimensions. The alternative text for the image is "this is my first image". 5. Insert a name of a function that stands out from the remainder of the text. 6. Add a footer for the page with smaller font with the following text: "all rights reserved ( ) 2022".
1. Create a numbered list of your study years at the university (First year, second year, until 4th) then under each year create an unordered list of the courses you enjoyed the most (minimum of two items). 2. Create a link that directs the user to an external website. The destination should open in a new window. 3. Create another link that directs the user to a video at the bottom of the same page. The video should have appropriate controls. The video should start playing as soon as the page loads. 4. Create a table containing 3 rows and three columns. The first cell in the second row should span across 2 columns.
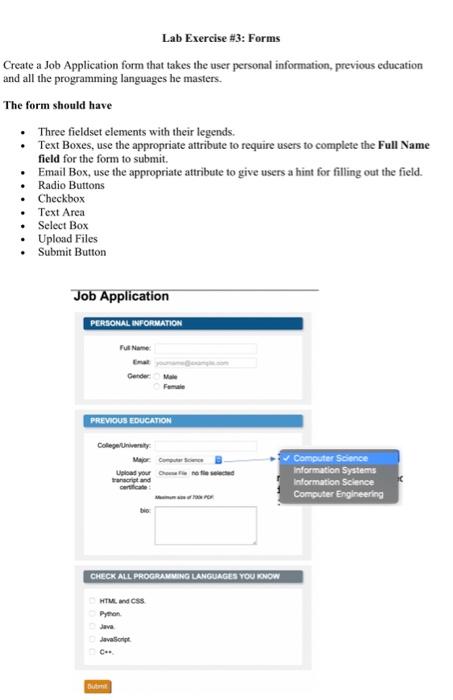
Create a Job Application form that takes the user personal information, previous education and all the programming languages he masters. The form should have - Three fieldset elements with their legends. - Text Boxes, use the appropriate attribute to require users to complete the Full Name field for the form to submit. - Email Box, use the appropriate attribute to give users a hint for filling out the field. - Radio Buttons - Checkbox - Text Area - Select Box - Upload Files - Submit Button
1- Create an HTML file that has two headings, two paragraphs and an image. 2- Create an external style sheet and load it into the HTML page. (Create a different folder for CSS files) 3- In the external sheet create a declaration that changes the color of paragraphs to any color of your choice and changes the border style of the image to dashed border. 4- Create an embedded style sheet and change paragraphs' font size and change headings' color. 5- Create an inline rule that puts a colored border on the image with a 7px width.
Expert Answer
Lab Exercise #1:- I followed the given instruction or steps from assignment. Make a html file and paste this code.