Home /
Expert Answers /
Computer Science /
html-css-grid-image-gallery-image-gallery-image-gallery-implement-a-mobile-first-responsive-web-pa879
(Solved): html css grid Image Gallery Image Gallery Image Gallery Implement a mobile-first, responsive web ...
html css grid








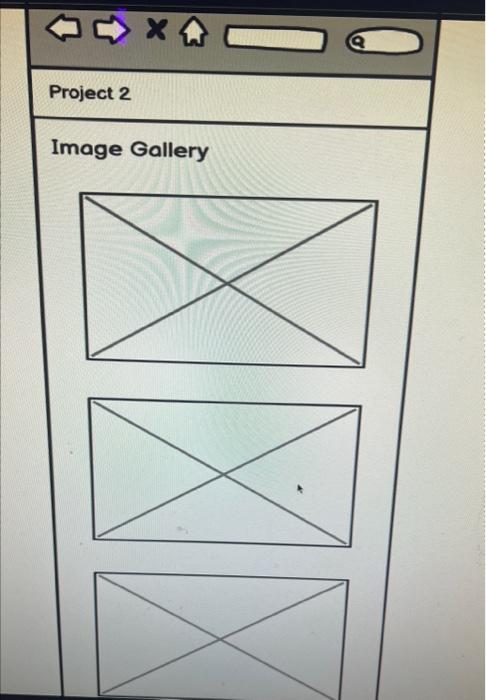
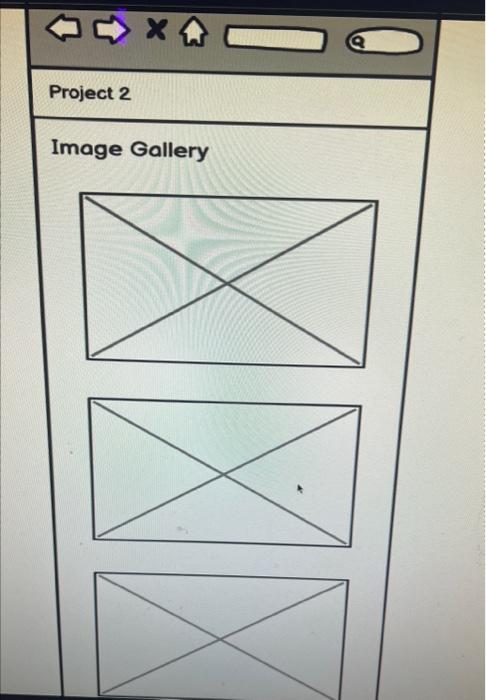
Image Gallery
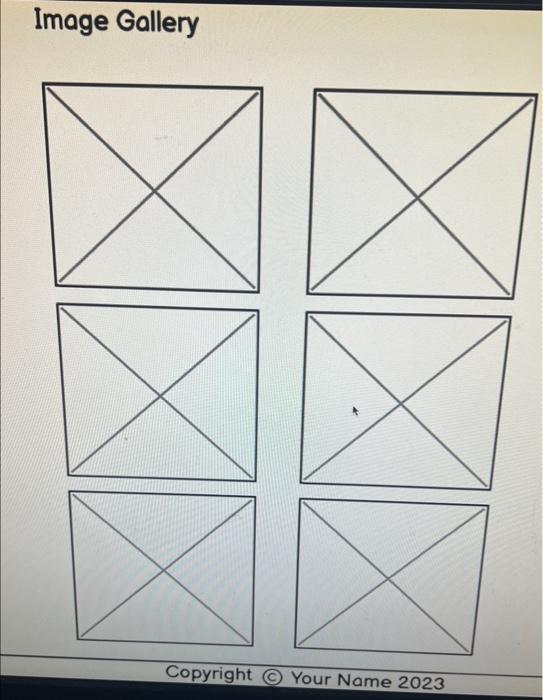
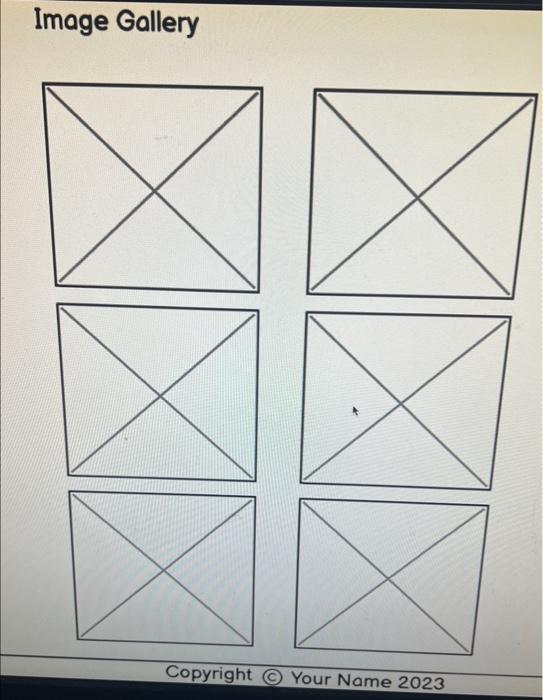
Image Gallery
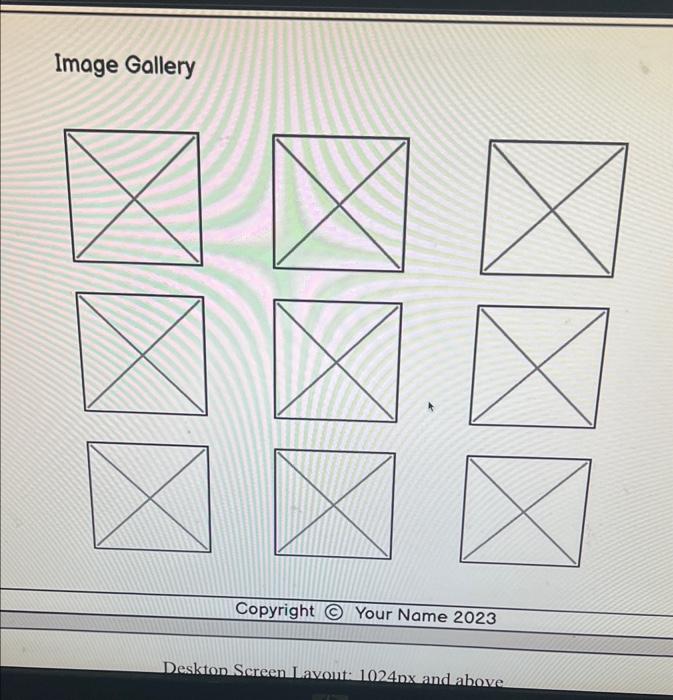
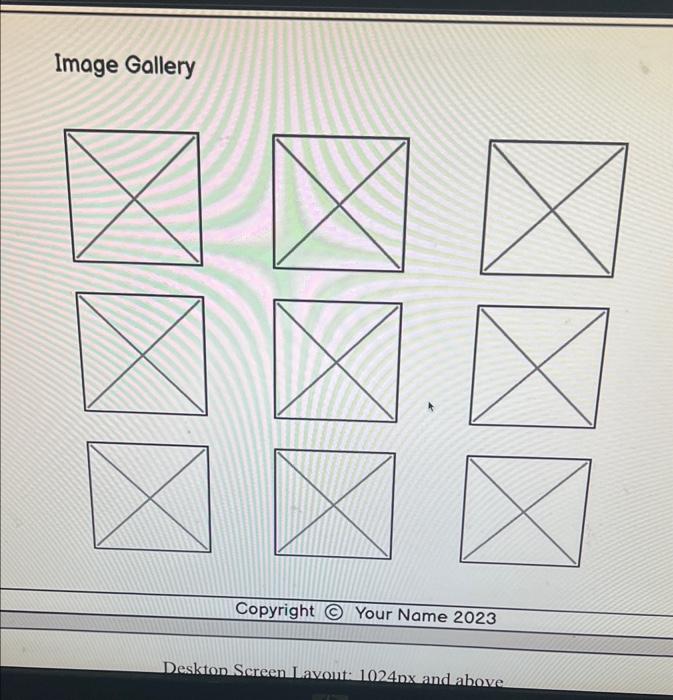
Image Gallery
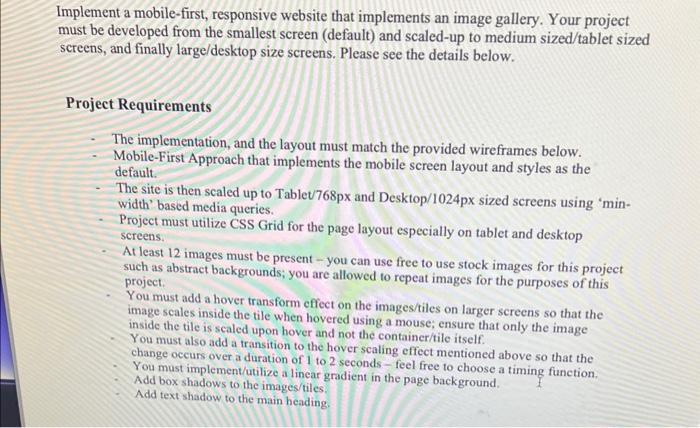
Implement a mobile-first, responsive website that implements an image gallery. Your project must be developed from the smallest screen (default) and scaled-up to medium sized/tablet sized screens, and finally large/desktop size screens. Please see the details below. Project Requirements - The implementation, and the layout must match the provided wireframes below. - Mobile-First Approach that implements the mobile screen layout and styles as the default. - The site is then scaled up to Tablet/768px and Desktop/1024px sized screens using 'minwidth' based media queries. - Project must utilize CSS Grid for the page layout especially on tablet and desktop screens. - At least 12 images must be present-you can use free to use stock images for this project such as abstract backgrounds; you are allowed to repeat images for the purposes of this project. You must add a hover transform effect on the images/tiles on larger screens so that the image scales inside the tile when hovered using a mouse; ensure that only the image inside the tile is scaled upon hover and not the container/tile itself. You must also add a transition to the hover scaling effect mentioned above so that the Yhange occurs over a duration of 1 to 2 seconds - feel free to choose a timing function. You must implement/utilize a linear gradient in the page background. Add box shadows to the images/tiles.